How to create Shopify landing pages
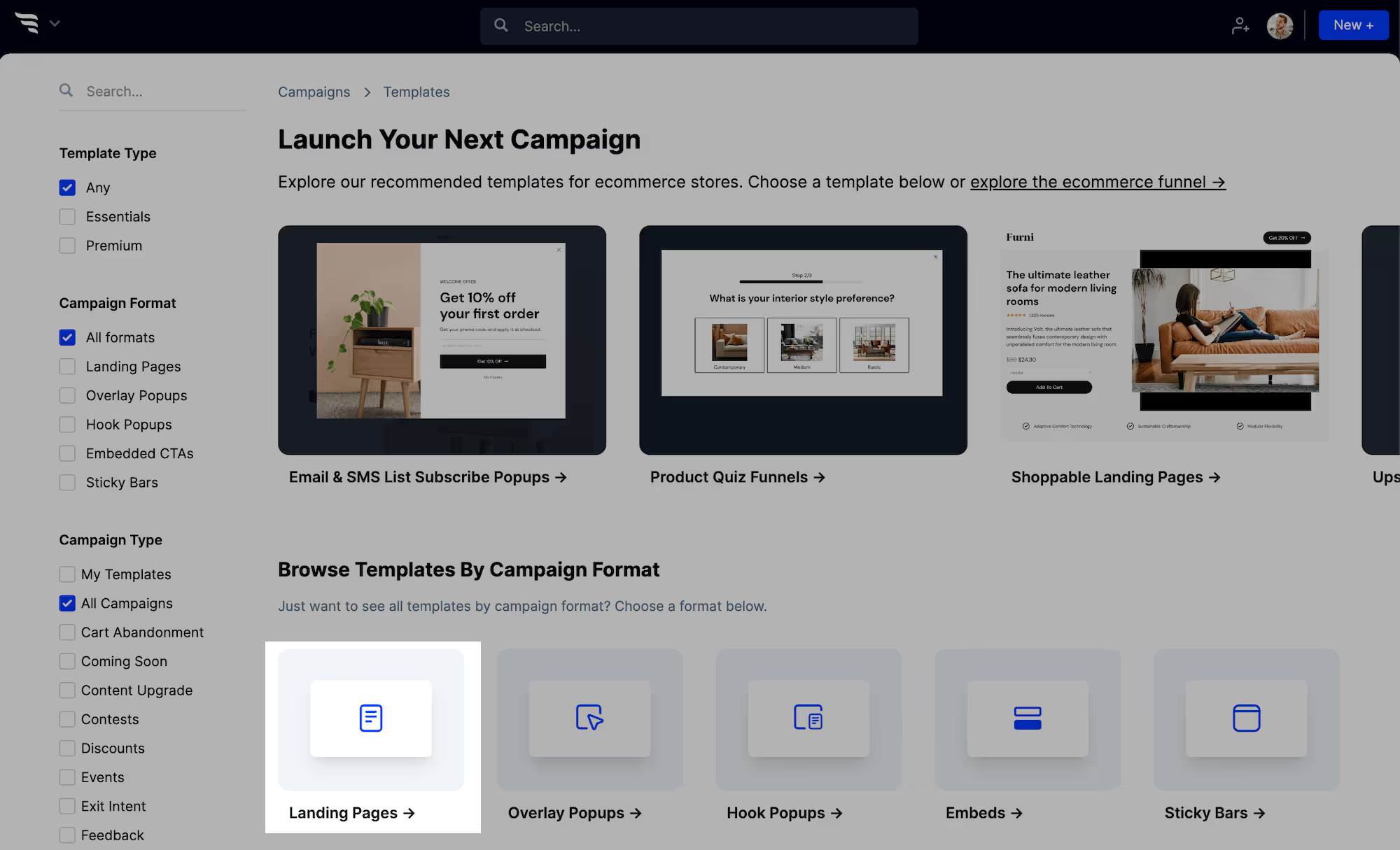
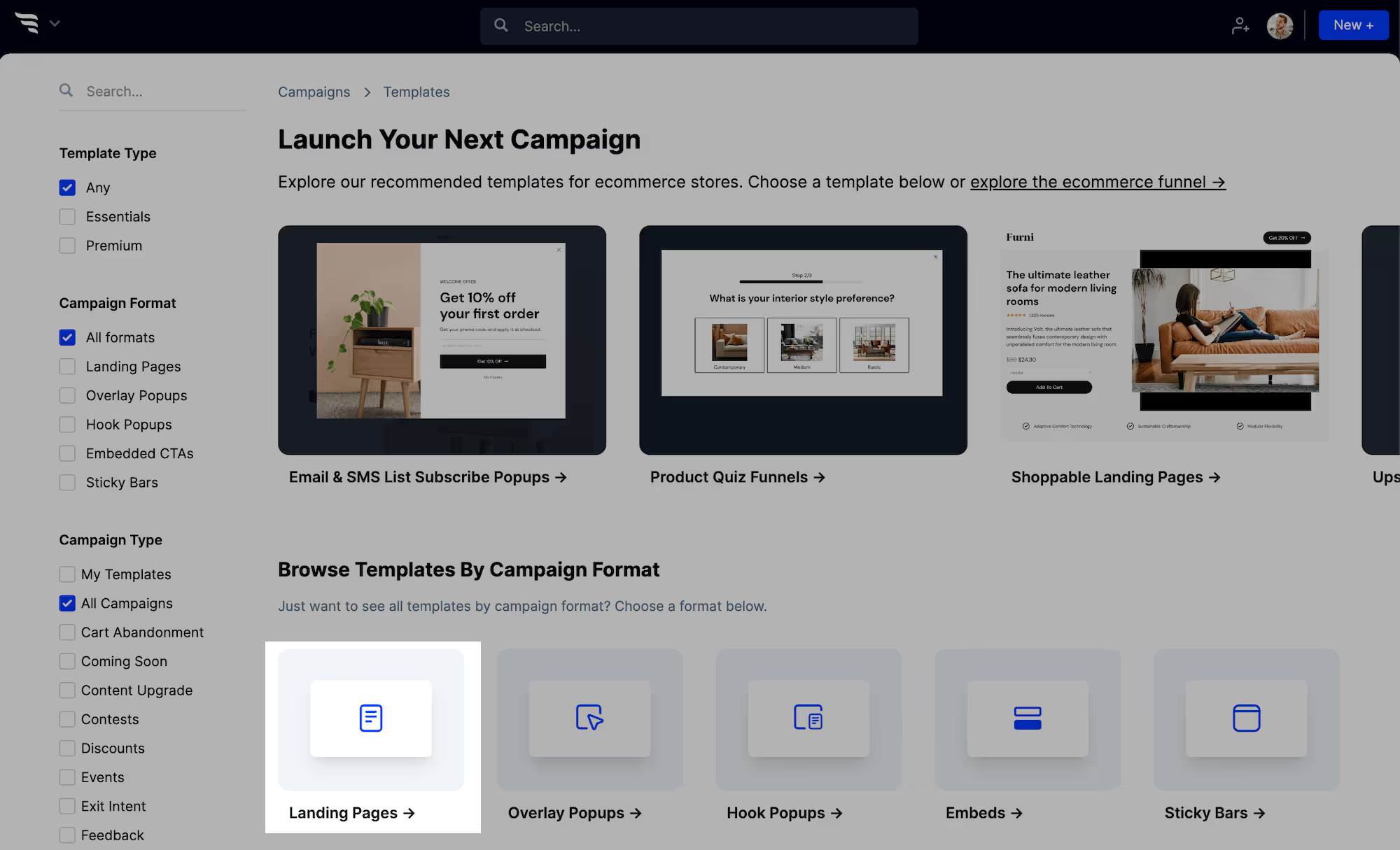
When creating a new campaign in ConvertFlow, choose the "landing pages" campaign format.

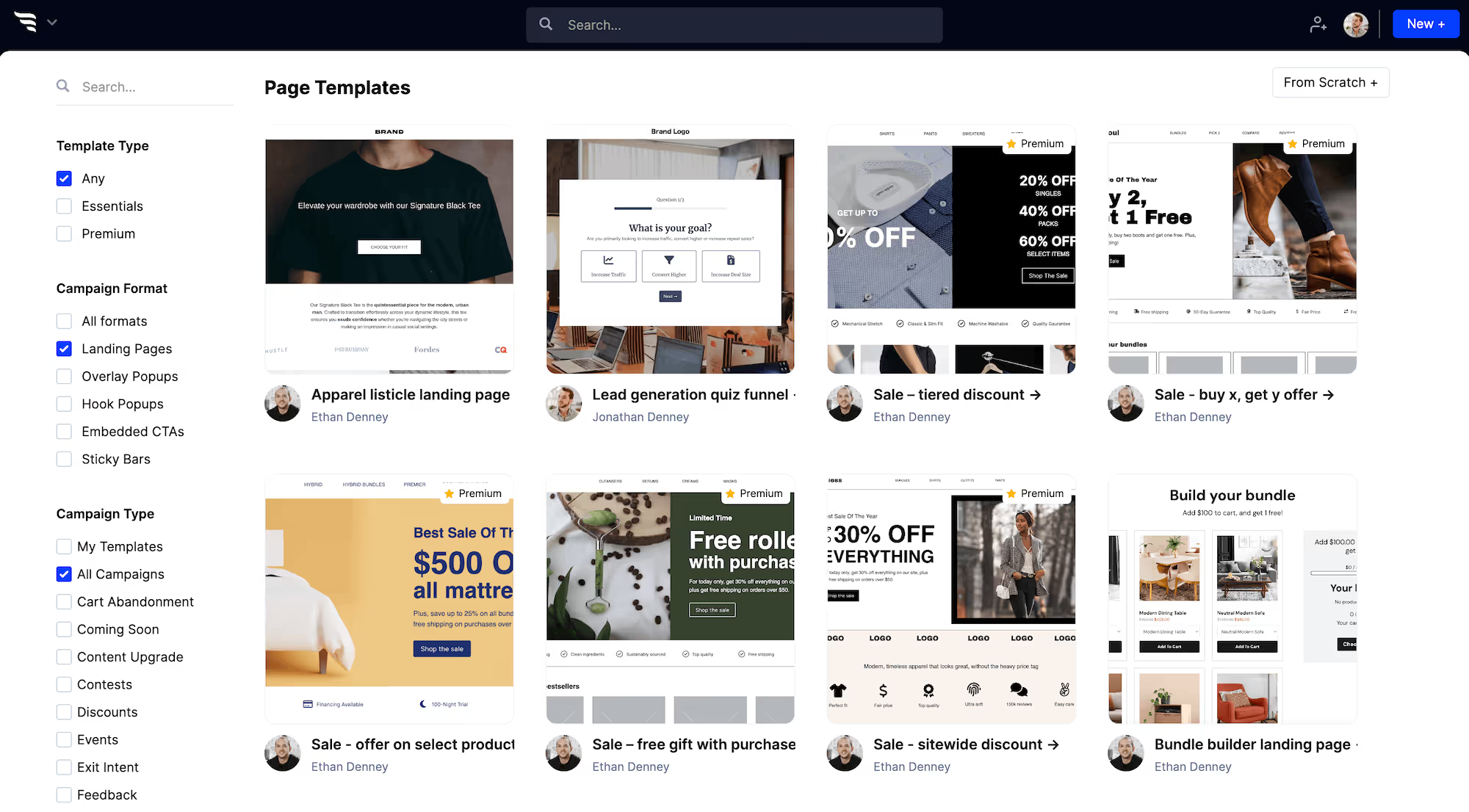
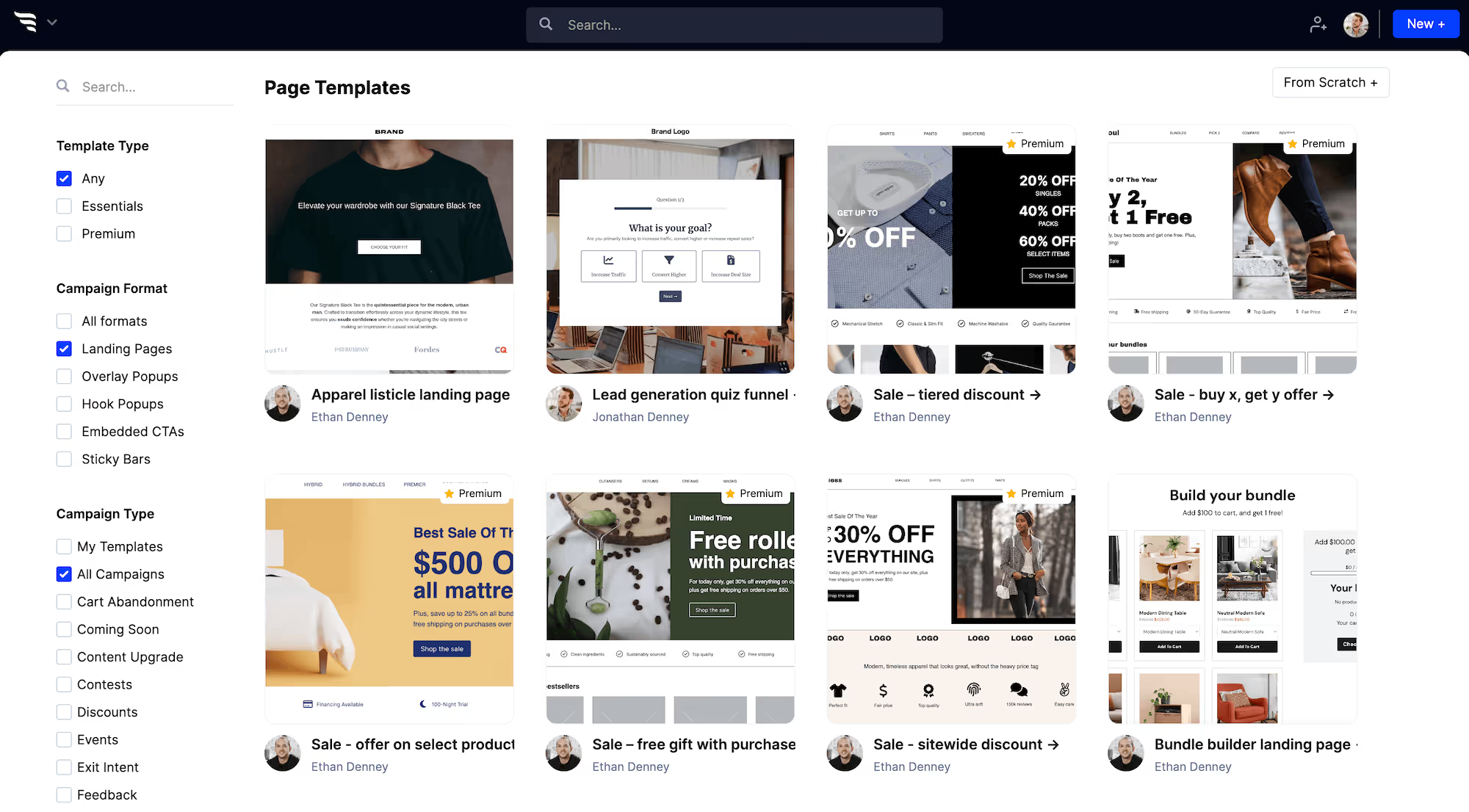
You'll then see lots of Shopify landing page templates to choose from.
Now, choose the template that's closest to your desired campaign. Preview it and then create a campaign using that template, or create from scratch.

Once you've created your Shopify landing page, you'll be taken to the funnel builder. Here you can quickly customize the Shopify landing page template and preview your changes, before launching it.
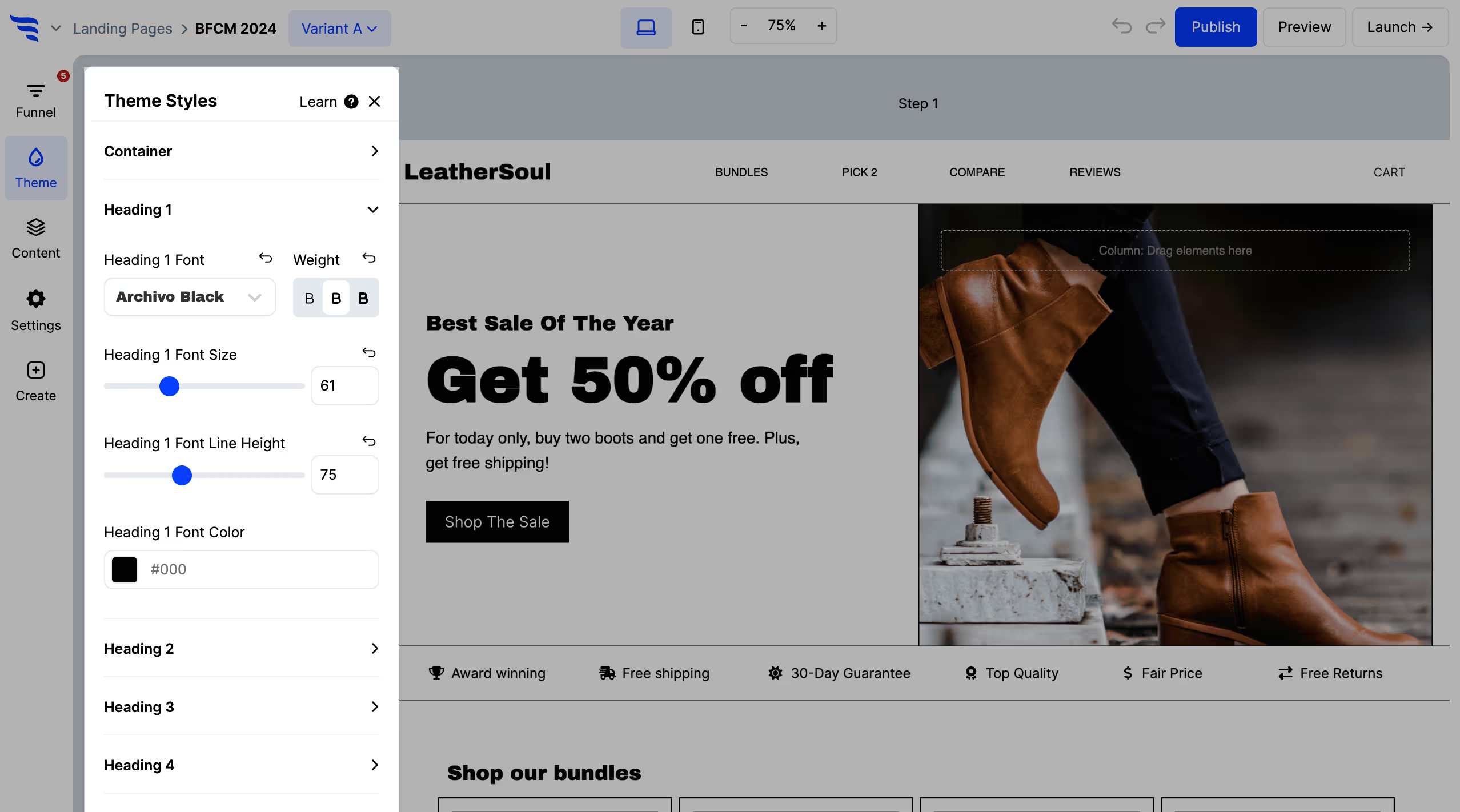
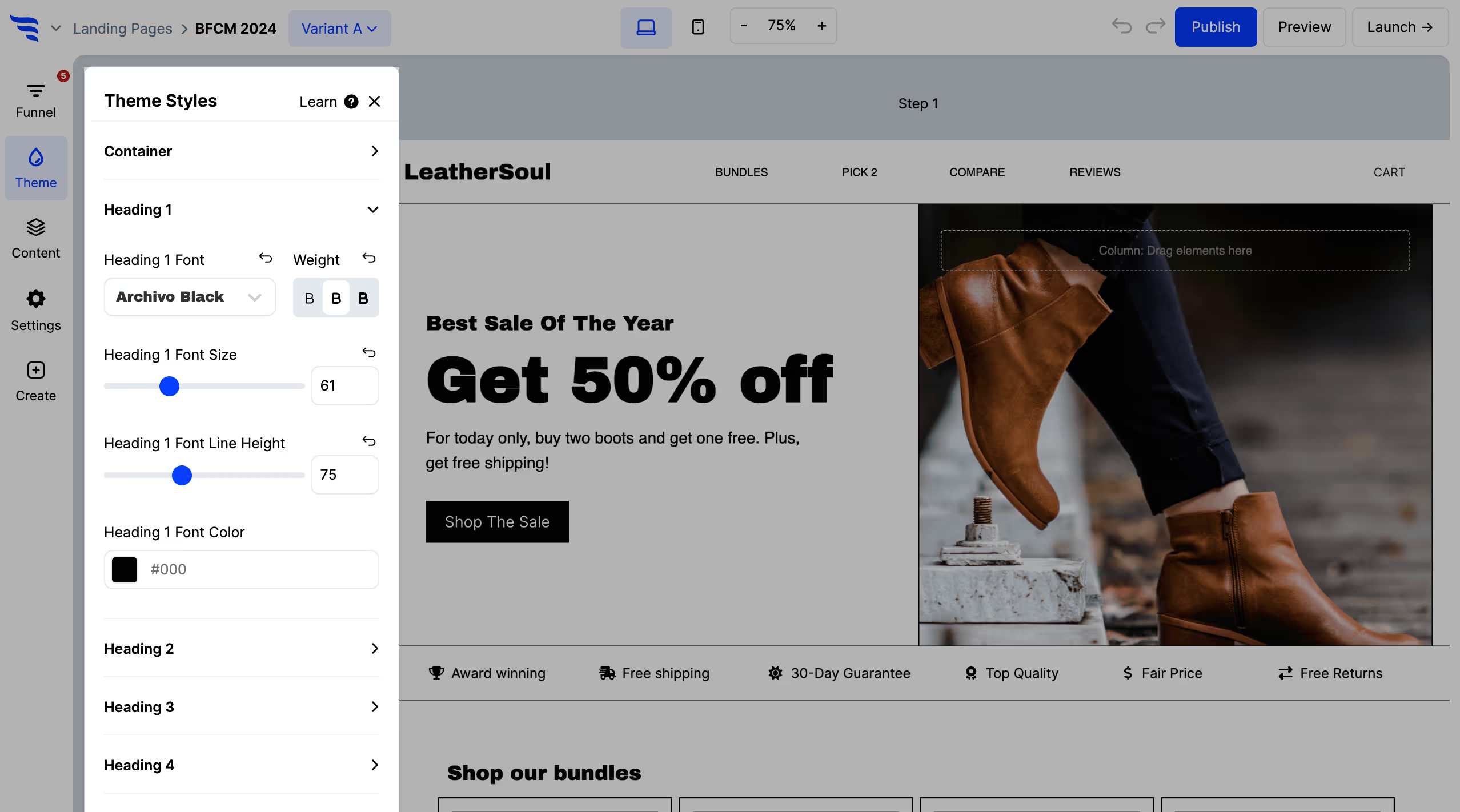
Style the Shopify landing page theme
Use the theme settings to customize the theme styles for headlines, buttons, etc.

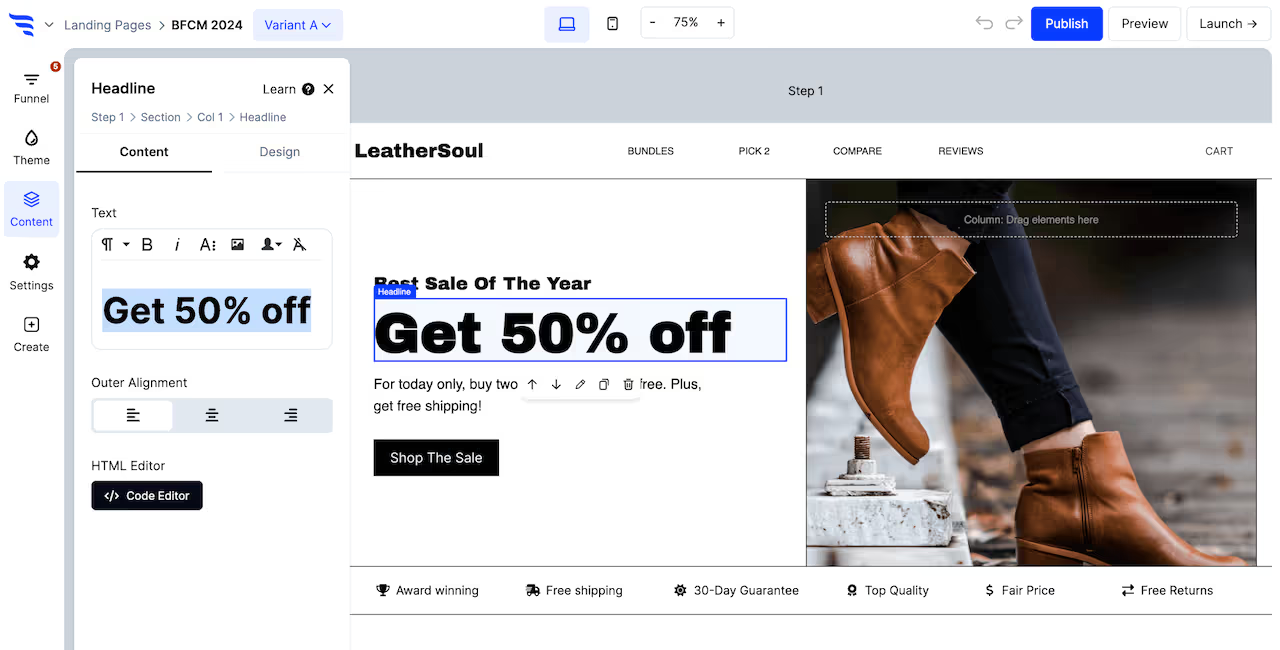
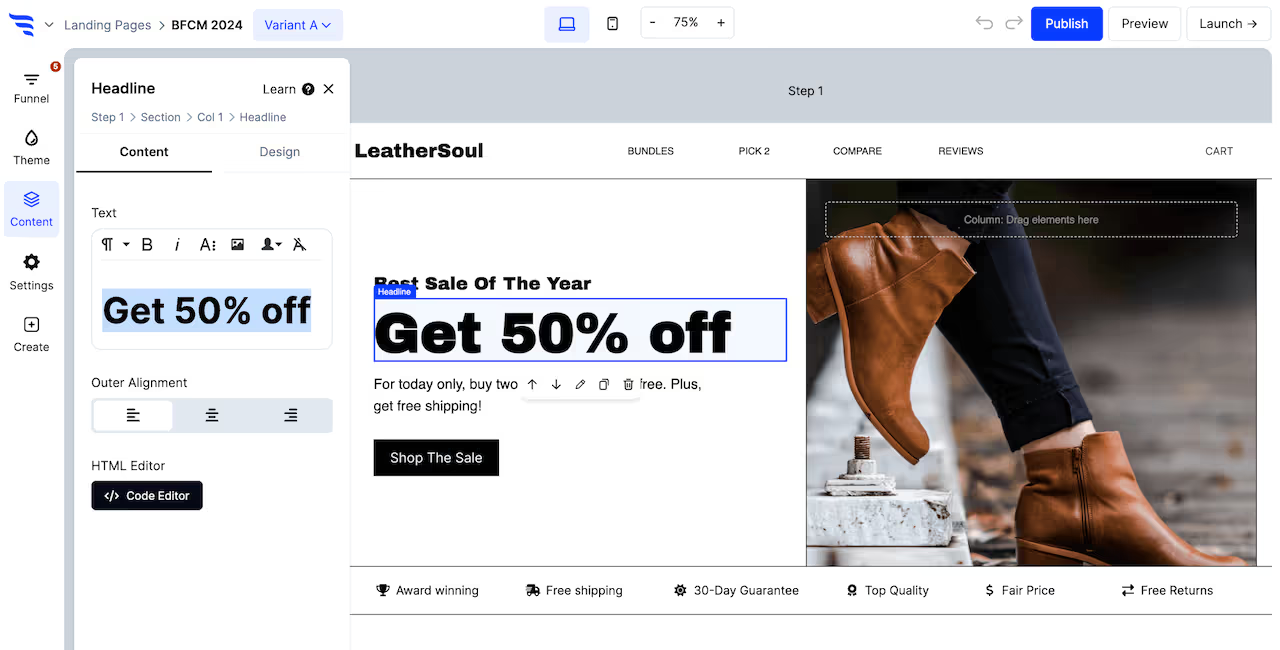
Edit the Shopify landing page content
Click any element, or use the layer manager, to edit content on your Shopify landing page.
For text elements, you'll find a text editor in the builder panel. Or, you can double-click text elements to edit content within the builder canvas of the Shopify landing page.
Then, use the design tab to fine-tune each element's design.

Configure any conversion elements on the Shopify landing page
Conversion elements are buttons, forms, quizzes, and product elements.
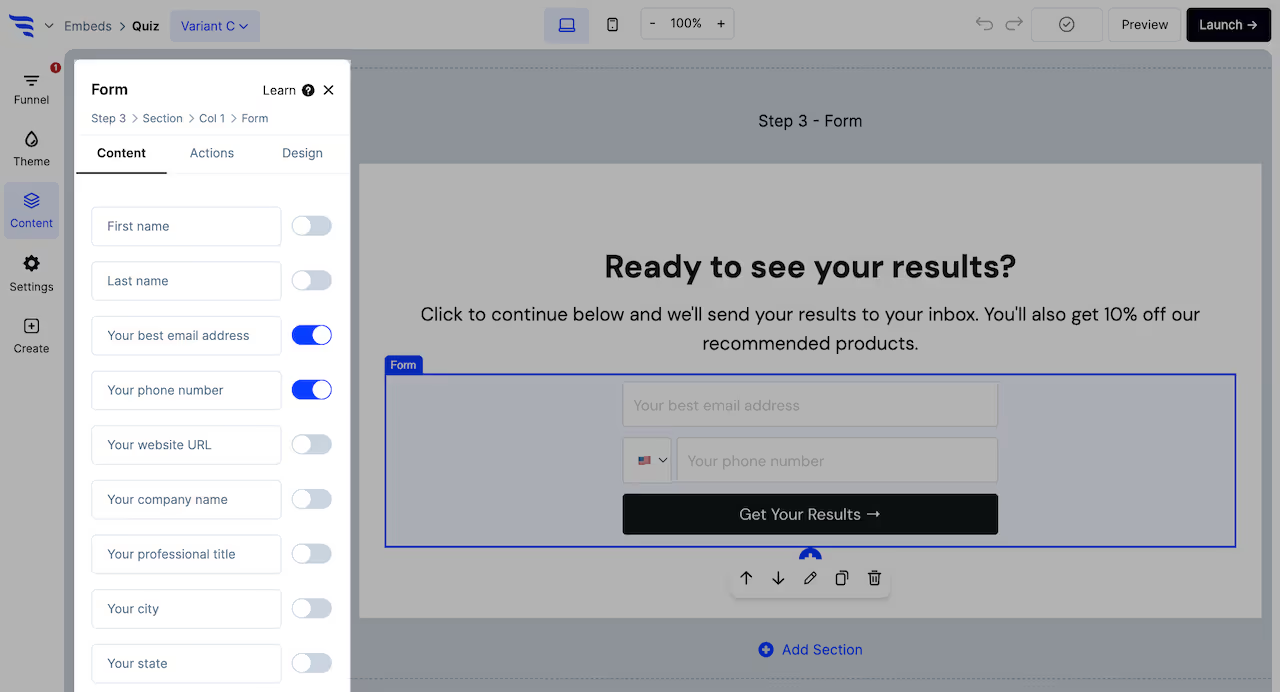
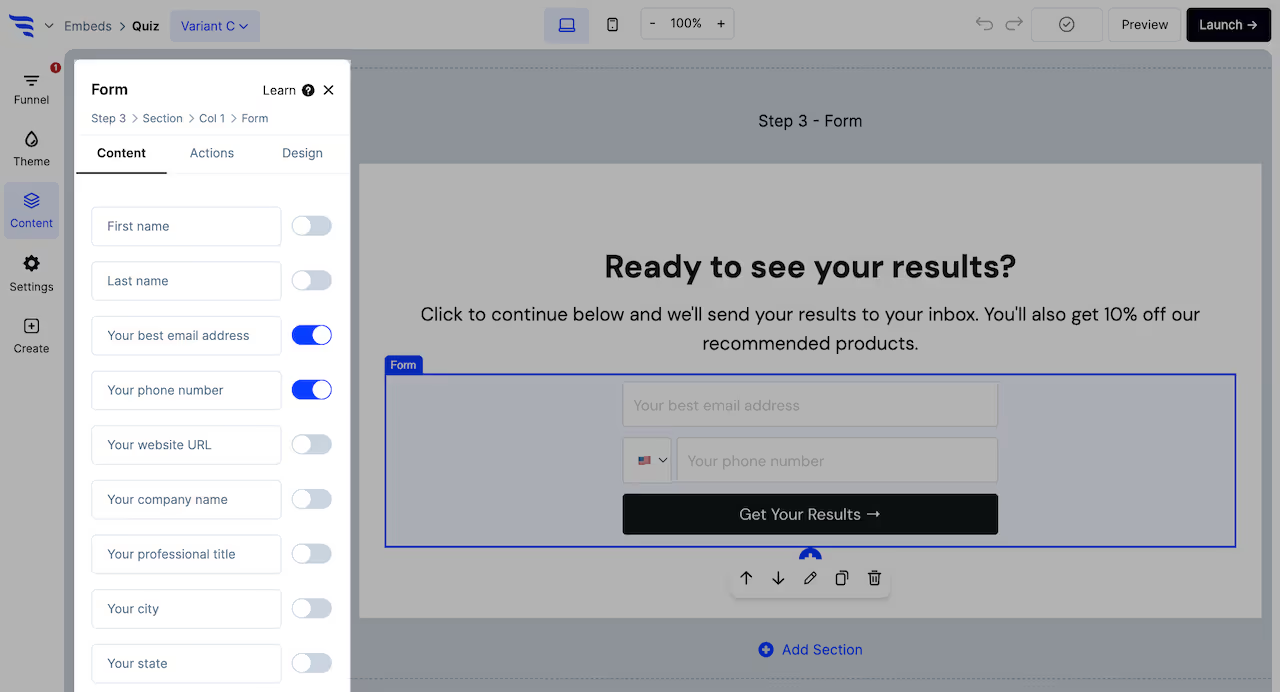
Customize content

For each conversion element on the Shopify landing page, you'll want to customize their content:
• Edit button element text
• Toggle contact fields and add custom fields to form elements
• Add options to survey elements
• Add questions and answers to quiz elements
• Filter product recommendations for product feed elements
• Set the product content for product hero elements
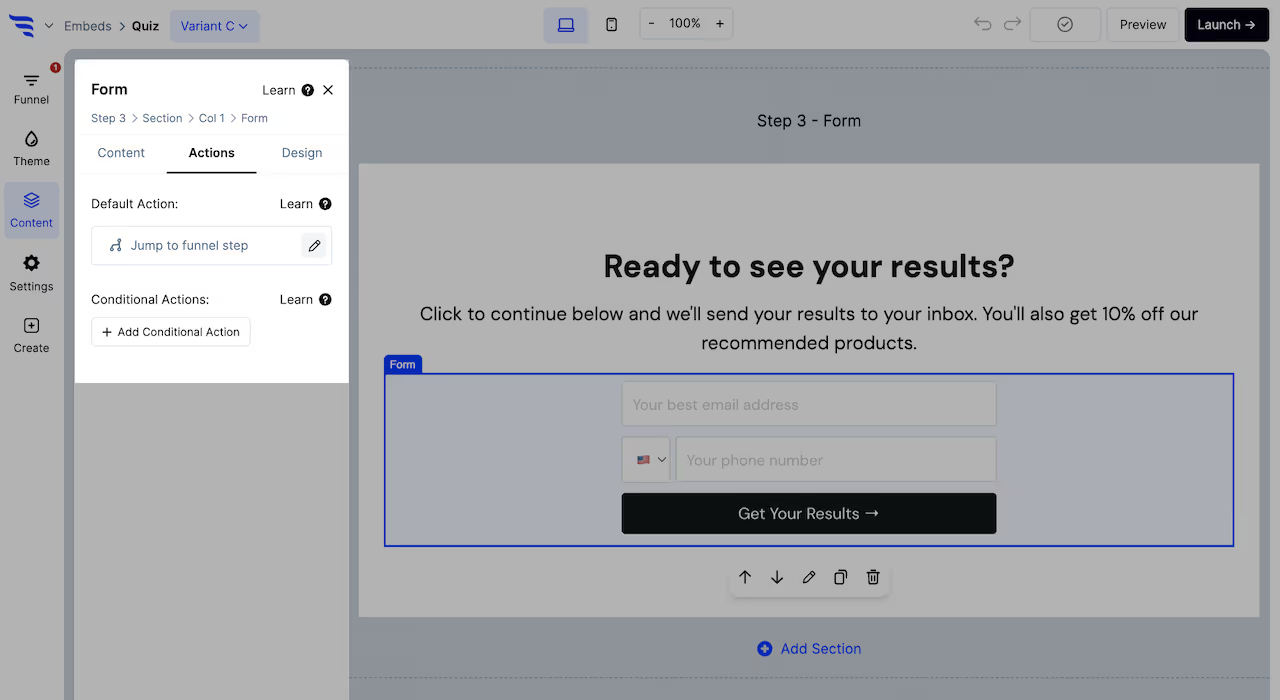
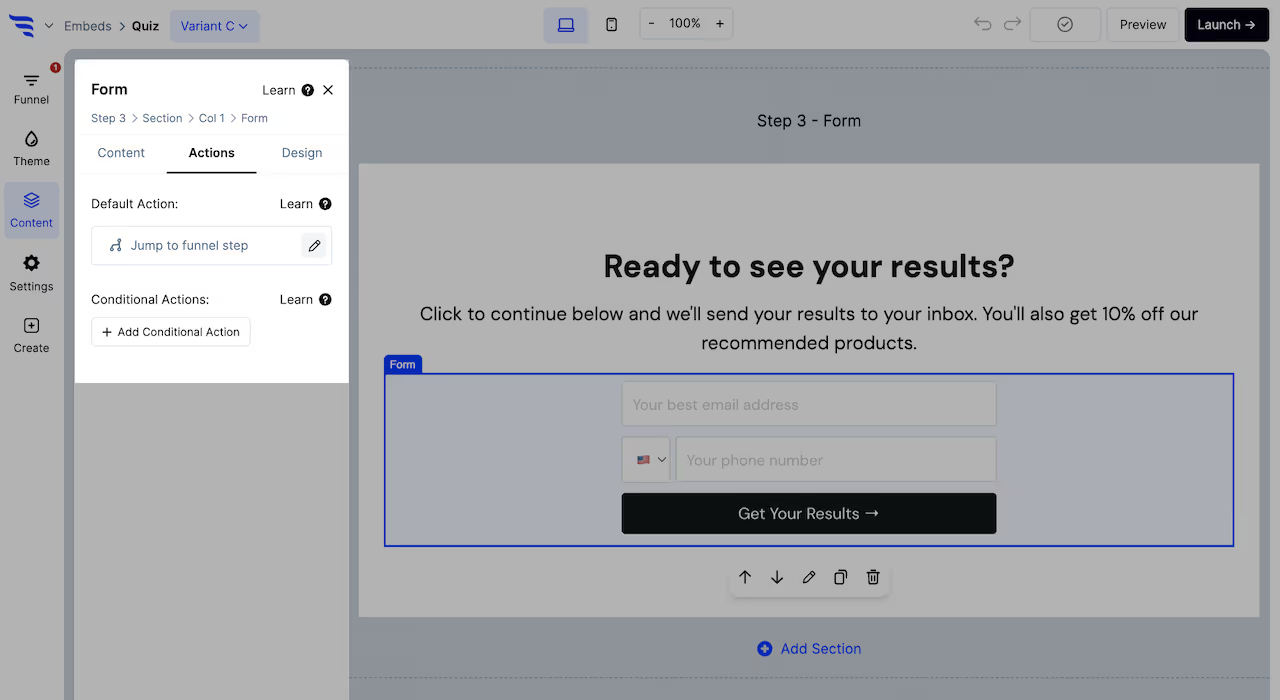
Configure actions

Each conversion element on the Shopify landing page has a default action you'll need to configure.
Click to the Actions tab to set the default action. Buttons, forms, quizzes, and surveys can be configured to jump to another funnel step, redirect to a URL, redirect to cart, display a popup campaign, etc.
Here you can also add automations to run in the background, such as adding contacts to a list in your email providers.

From the Actions tab, you can also add conditional actions to your Shopify landing page's conversion elements.
Use these to define scenarios using conditions, where a different confirmation action is displayed and additional automations trigger, such as jumping to a different funnel step and applying an additional CRM tag based on a quiz answer combination.
Customize Shopify landing page product recommendations
Many templates will use product elements to showcase products.
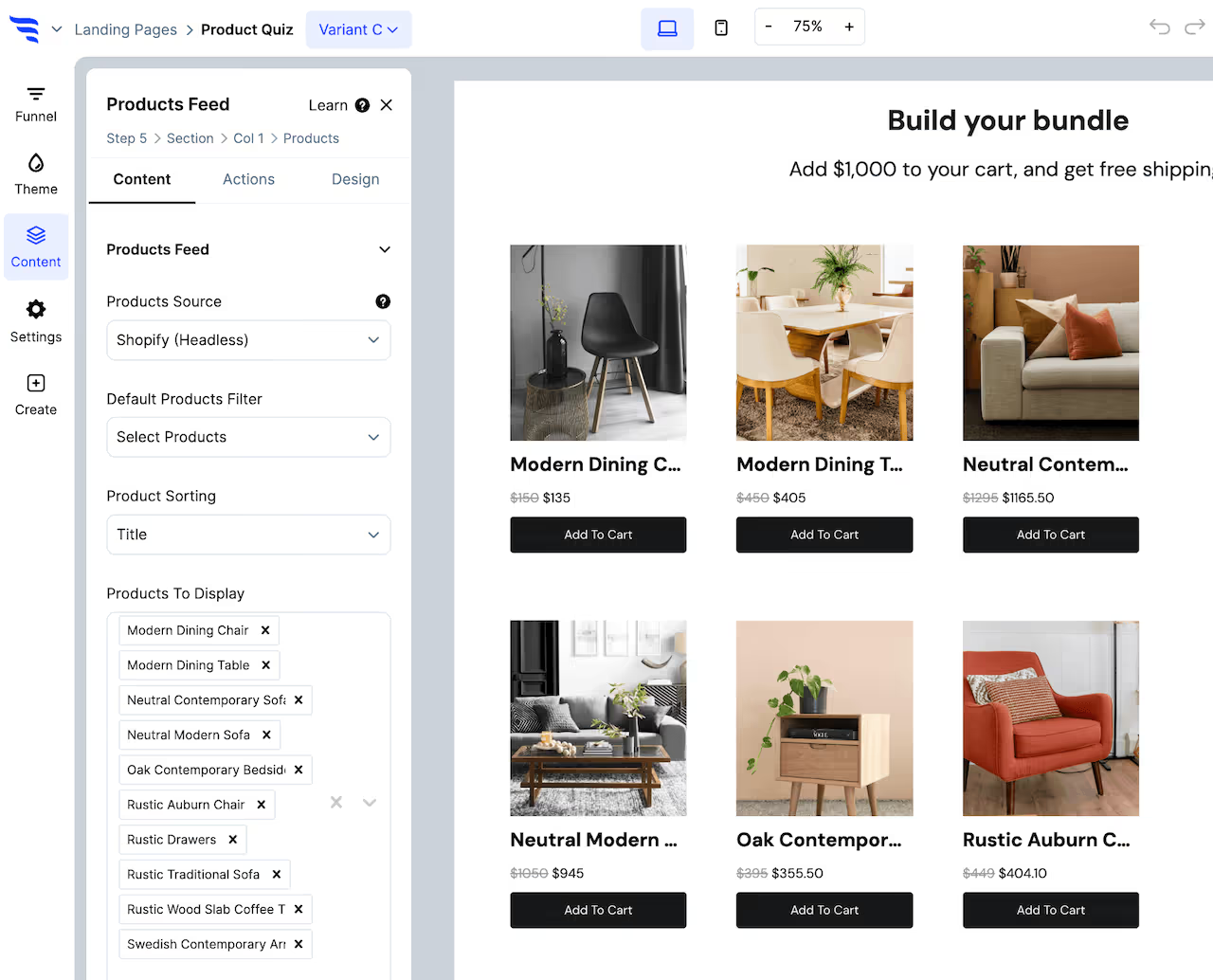
Configure product filters
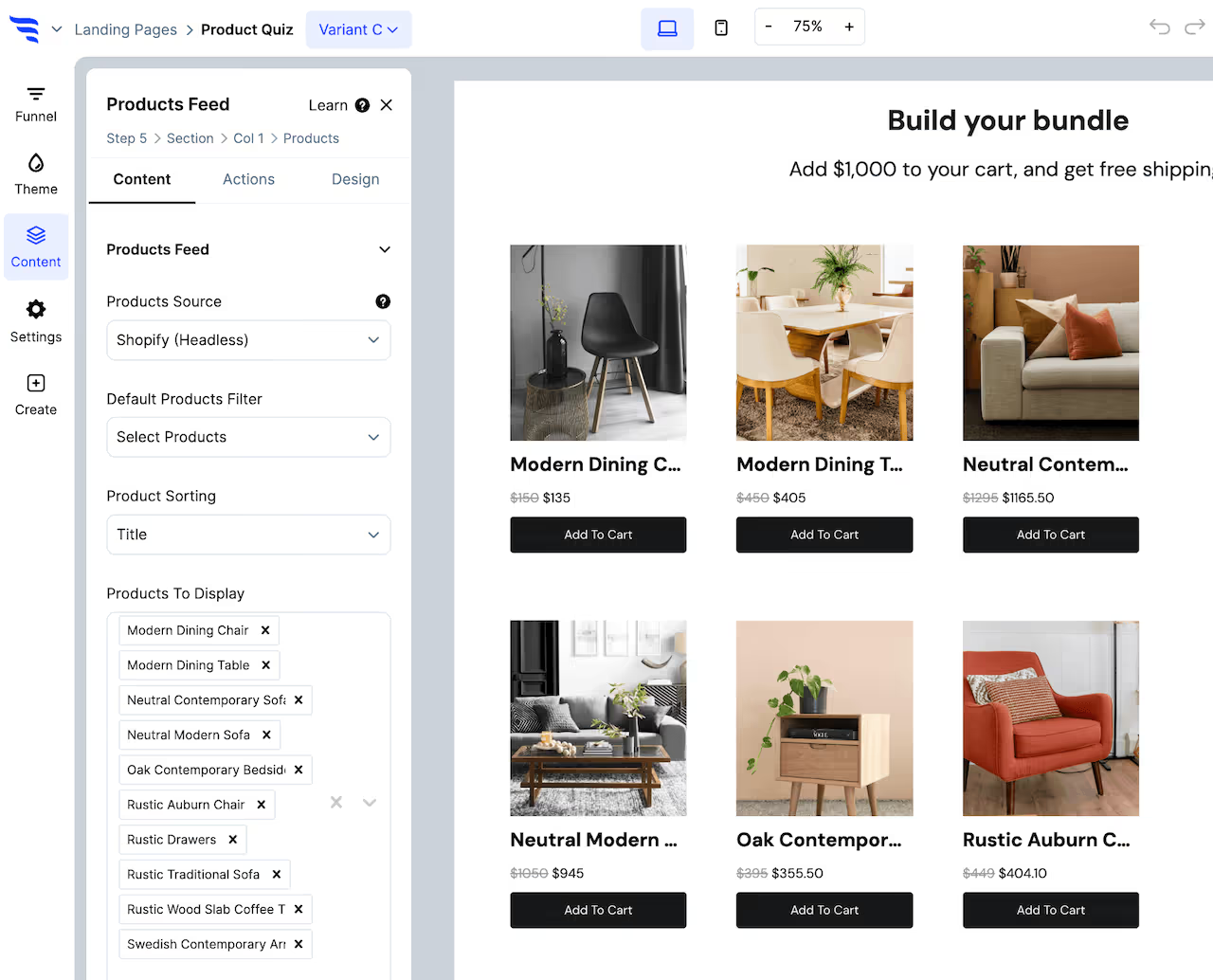
Select product elements, and you'll be able to configure the products to showcase in the settings to the left.

Choose a products source (example: Shopify), then which products to display.
Product feed elements will have settings to configure a products filter, such as products in a certain collection.
Product hero elements have 1 product that shows, so you can select it from the dropdown.
Each type of product element allows for adding conditional product recommendations, which let you use conditions to showcase the right products, based on conditions such as quiz answers, products in the cart, etc.
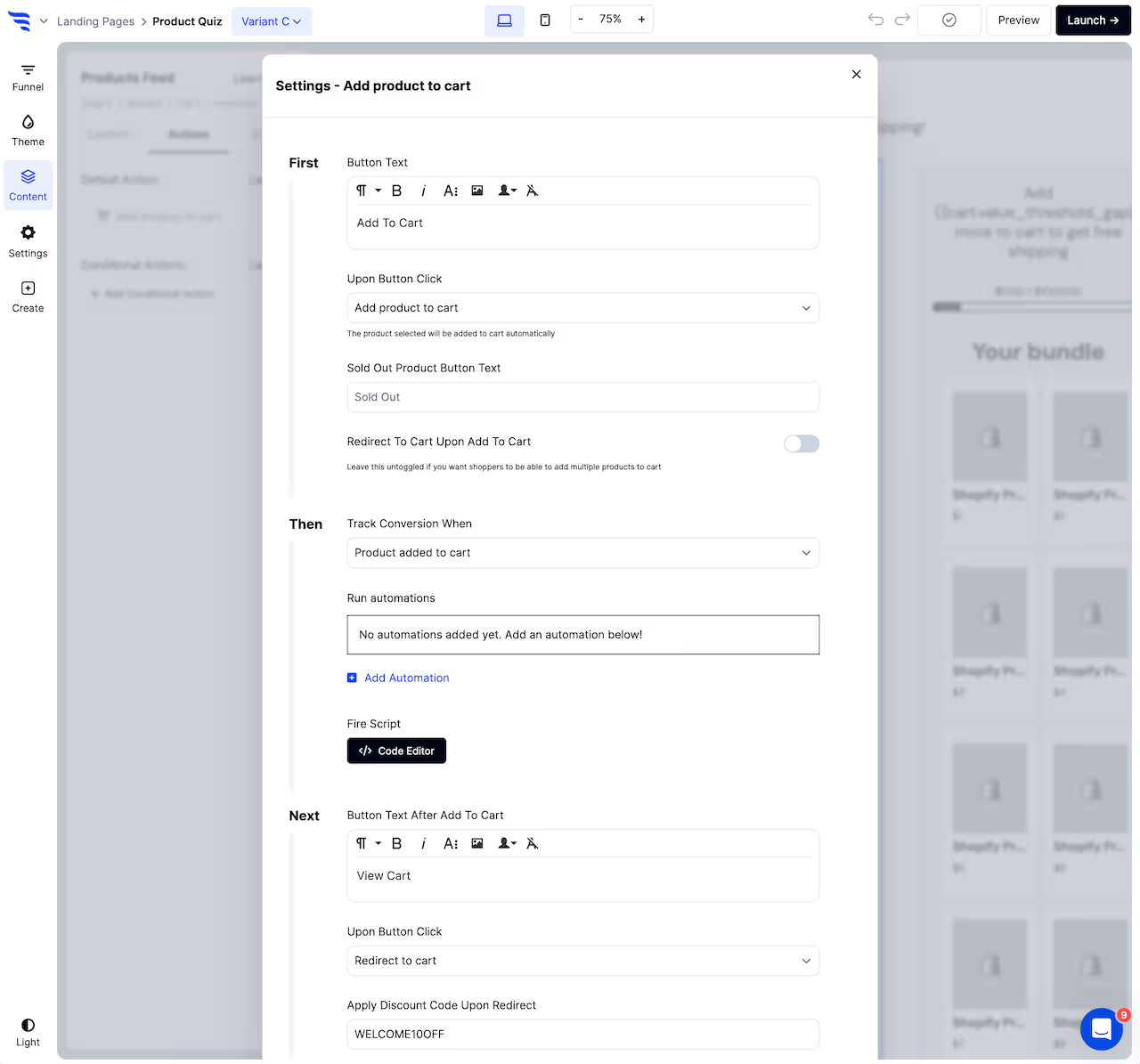
Set product button actions
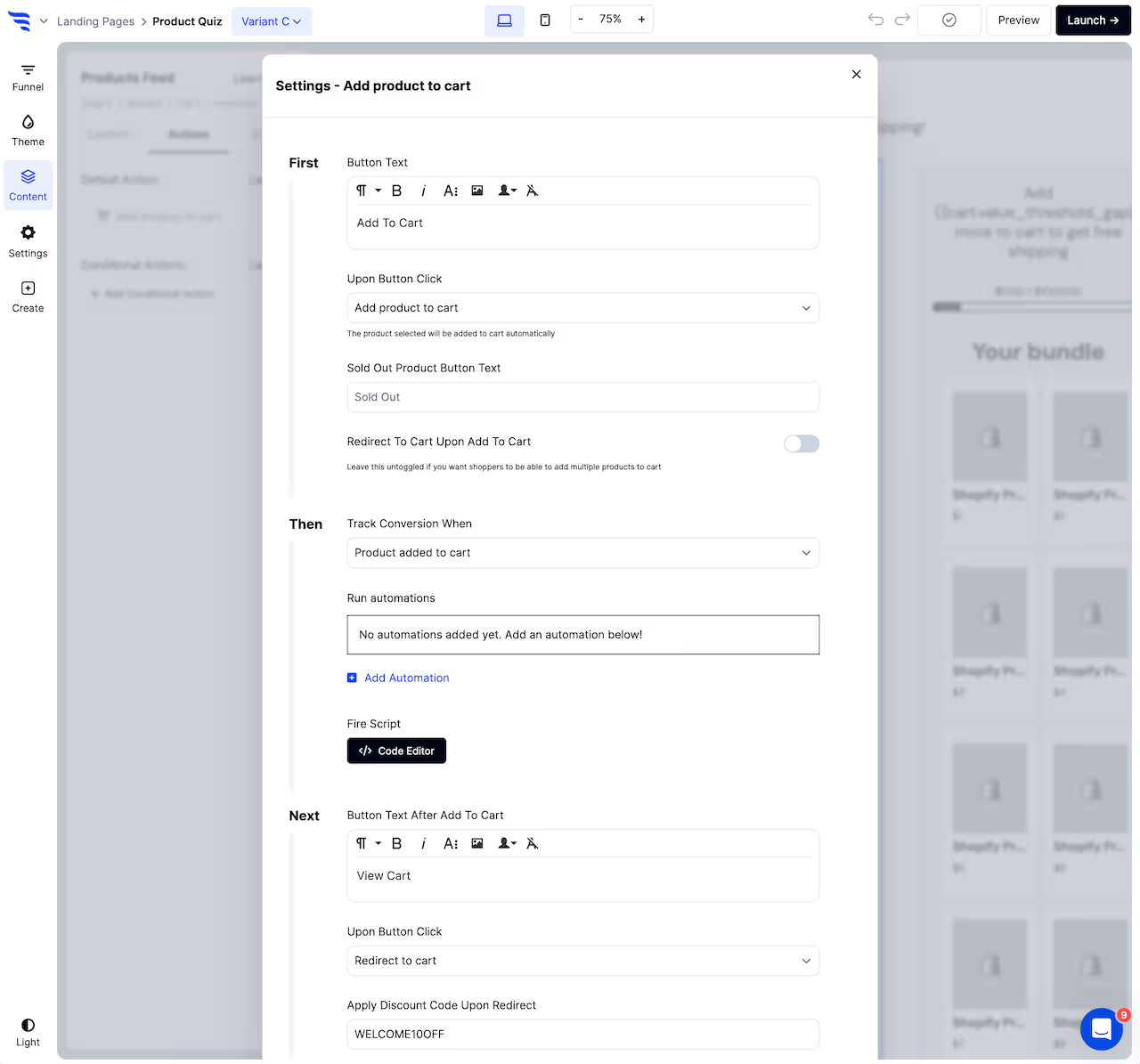
From the Actions tab, you can configure the first button text and the click action, to either redirect to the selected product or add to cart.
If adding the product to cart, you can optionally configure the 2nd button text and what happens upon the 2nd button click, such as whether this 2nd click redirects shoppers to their cart, checkout, another funnel step, a URL, etc.

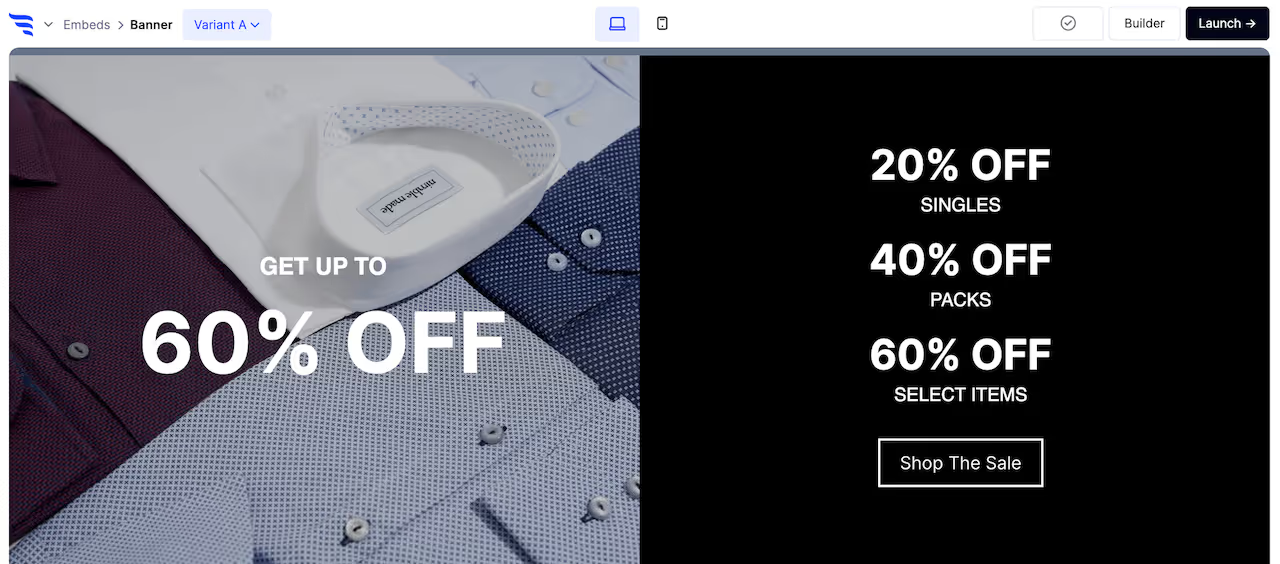
Previewing your Shopify landing page
Once you're done customizing the template, click to preview the Shopify landing page.
You'll then be able to preview and test out your Shopify landing page in a safe test environment.
Testing your Shopify landing page doesn't count towards campaign stats, and it doesn't trigger automations in your integrations.

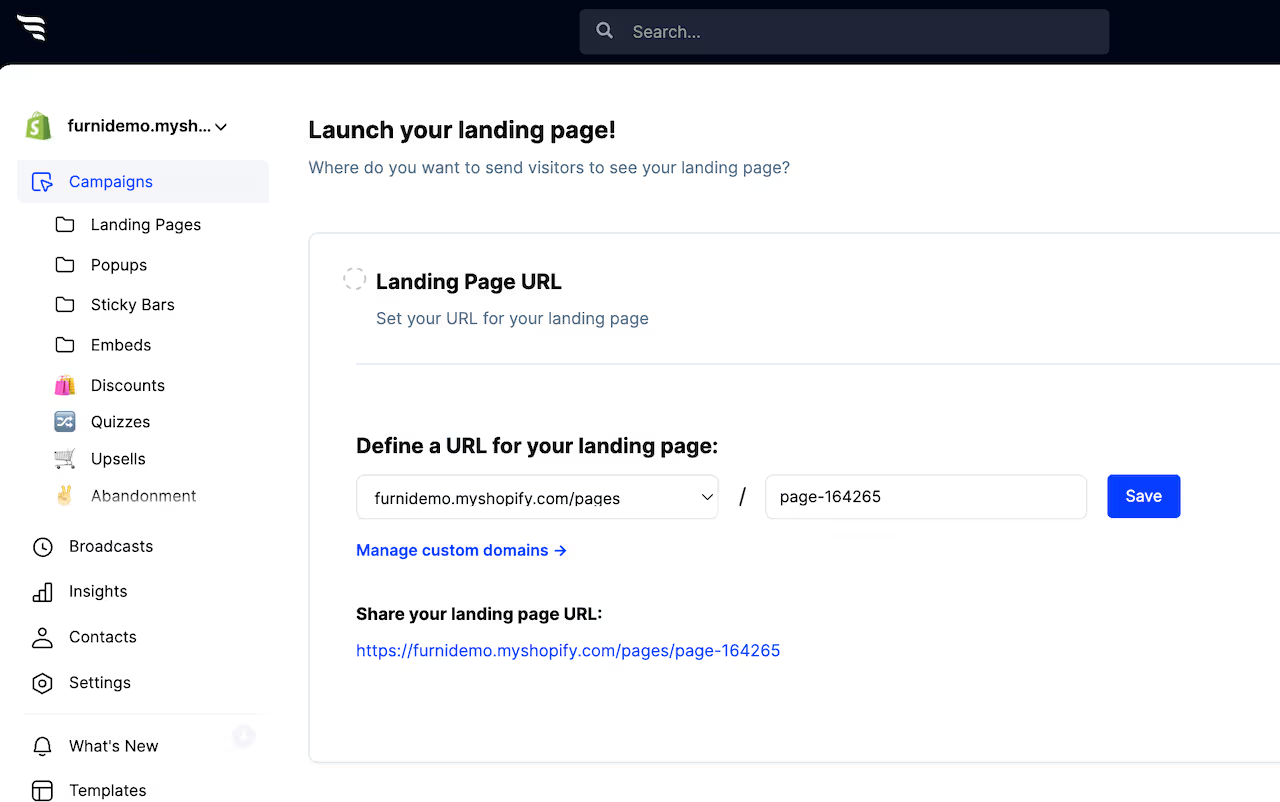
Launch your Shopify landing page
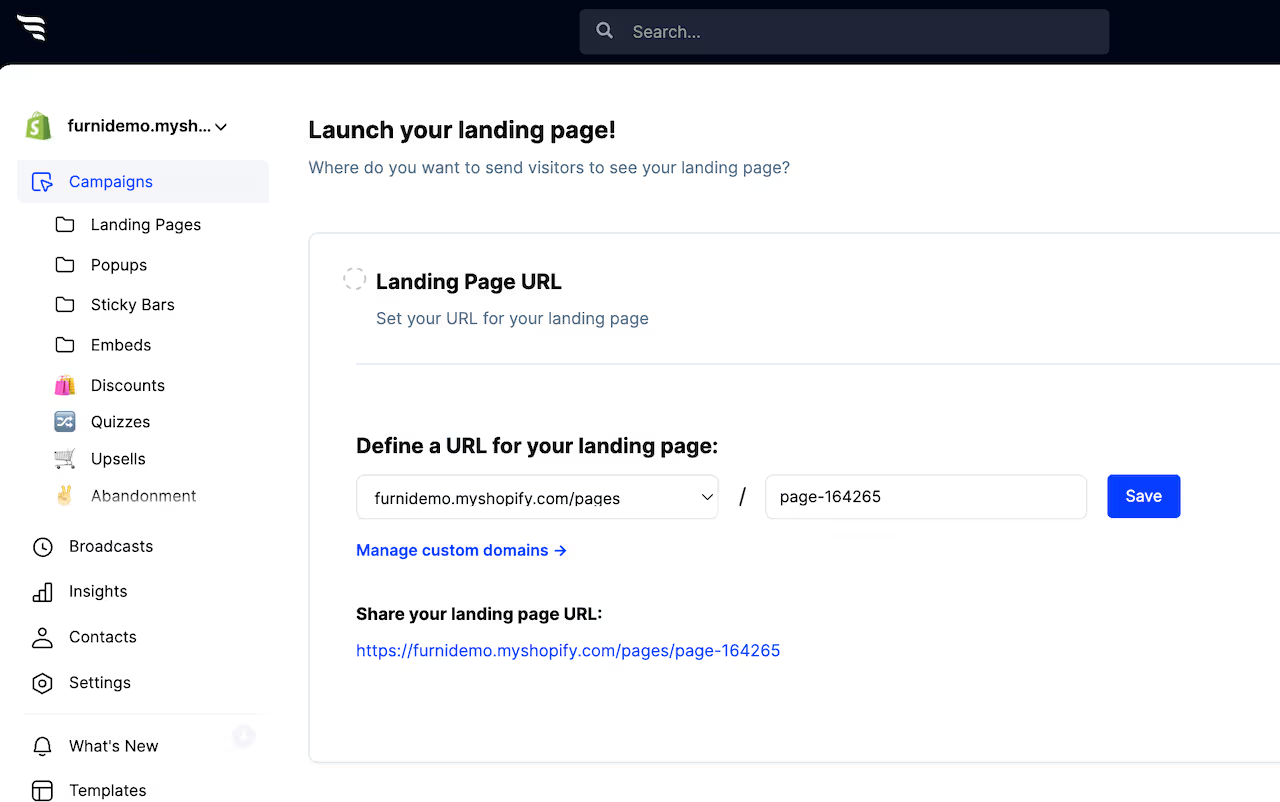
Next, click "Launch" to choose which domain and URL you want your Shopify landing page to be hosted on.

Choosing a domain
You can either choose to have your Shopify landing page displayed on:
• Your website's reserved subdomain on convertflowpages.com
• Any custom domain you've added in your settings
• As a page on your Shopify store domain
Page settings and metadata
If you want to control the Shopify landing page's meta title, description, and more, scroll below and you'll be able to manage your Shopify landing page's metadata.
By default, your Shopify landing pages won't be indexable by search engines. You can optionally enable indexing if you want your Shopify landing page to be found on search engines.
Meta titles aren't just used by search engines, they're used in link previews on social media, in messengers, and more.
If you need to differentiate the Shopify landing page title and description for search engines and for social media, you can control the "open graph" meta titles, descriptions, and preview images, which will be used for social feeds and messengers, but not search engines.



















































































%20(1).png)










.svg)
