How to create the best banner pop-ups
With ConvertFlow, you can launch banner pop-ups on your website, to the right visitors, at the right time.
Overlay pop-ups
Targeted campaign that displays a large, centered pop-up. Great for commanding visitor attention when you need it.
Hook pop-ups
Targeted campaign that displays a smaller, left or right aligned pop-up. More subtle than overlay pop-ups, when you want to be less intrusive.
When creating a new banner pop-up in ConvertFlow, choose to see templates for one of the pop-up formats.
.avif)
You'll then see lots of templates to choose from. Now, choose the template that's closest to your desired campaign. Preview it and then create a campaign using that template, or create from scratch.
.avif)
Set the banner pop-up trigger
In the "Settings" tab of the builder panel, scroll down to find the pop-up trigger settings.
.avif)
Here you can choose the trigger type you want to use. Trigger types include:
Exit-intent triggered banner pop-ups
Want your banner pop-up to appear when the visitor moves their mouse to exit the page?
This trigger type will detect their mouse movement to determine when to trigger the banner pop-up.
On mobile devices, exit intent banner pop-ups will trigger when the visitor clicks the back button in their browser.
Scroll point triggered banner pop-ups
This trigger type lets you display your banner pop-up when the visitor has scrolled to a certain percentage of the page.
For example, you may want to trigger the banner pop-up 50% down your home page.
Timed delayed banner pop-ups
You can have your banner pop-up trigger X number of seconds after the page loads using this trigger type.
Click triggered banner pop-ups
Need your banner pop-up to trigger only when a button is clicked?
Using this trigger option, your banner pop-up can preload on the page and then trigger when a button is clicked.
You can use either a ConvertFlow button linked to your banner pop-up or apply the given custom trigger class to any HTML content on your page that you'd like to trigger the campaign upon clicking.
On-site message triggered banner pop-ups
Want to preface a banner pop-up with a small on-site message from a team member?
Using this trigger type, you can have a small pop-up message appear in the corner of the screen, that when clicked will trigger the banner pop-up.
Two-tap floating button banner pop-ups
Display a floating button from the corner of your website, that when clicked triggers the banner pop-up.
Cart triggered banner pop-ups
Trigger your banner pop-up after an item is added to the cart.
This will detect adds to cart from your Shopify store, as well as any products added to cart by ConvertFlow product elements.
Upon closing your banner pop-up
With every trigger type except "upon click only", you can adjust the trigger suppression setting.
If you set trigger suppression to always show the banner pop-up, it will trigger it after the visitor has closed it out.
If you set it to hide for a number of days after closing, it will be suppressed until the given time has passed.
Pro tip: The two-tap floating button can be set to trigger after a banner pop-up is closed, so visitors can access your offer after they already closed it out.
Style the banner pop-up
Use the theme settings to customize the theme styles for the pop-up container size, close icon, headlines, buttons, etc.
.avif)
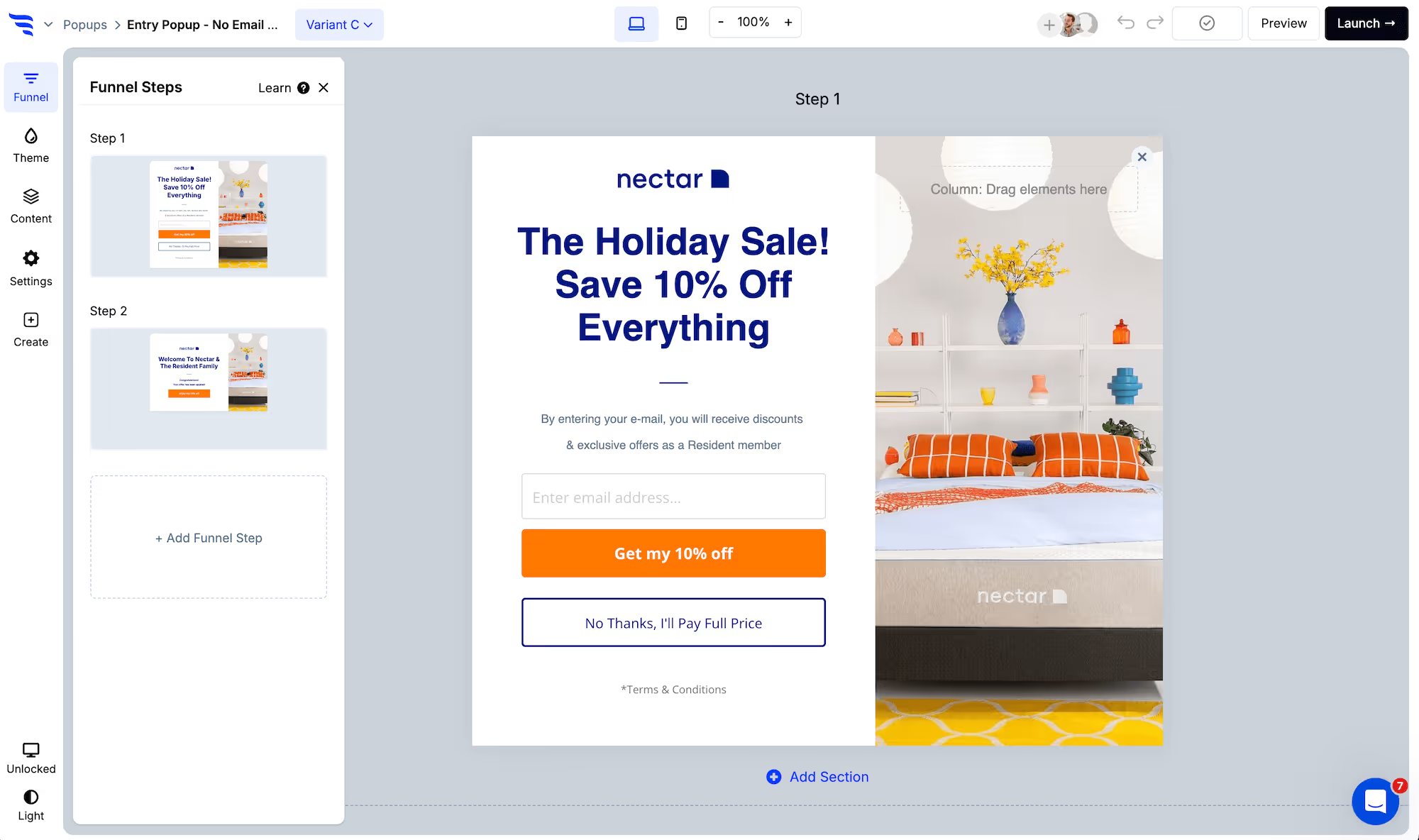
Edit the banner pop-up content
Click any element, or use the layer manager, to edit content.
For text elements, you'll find a text editor in the builder panel. Or, you can double-click text elements to edit content within the builder canvas.
Then, use the design tab to fine-tune each element's design.
.png)
Configure conversion elements in the banner pop-up
Conversion elements are buttons, forms, quizzes, and product elements.
Customize content:
.png)
For each conversion element in your banner pop-up, you'll want to customize their content:
Configure actions
Click to the Actions tab to set the default action.
Buttons, forms, quizzes, and surveys can be configured to jump to another funnel step, redirect to a URL, redirect to cart, display another pop-up campaign, etc.
Here you can also add automations to run in the background, such as adding contacts to a list in your email providers.
.avif)
From the Actions tab, you can also add conditional actions to the conversion elements in your banner pop-up.
Use these to define scenarios using conditions, where a different confirmation action is displayed and additional automations trigger, such as jumping to a different funnel step and applying an additional CRM tag based on a quiz answer combination.
Customize your banner pop-up's product recommendations
Many of our banner pop-up templates will use product elements to showcase products.
Configure product filters
Select product elements, and you'll be able to configure the products to showcase in the settings to the left.
.png)
Choose a products source (example: Shopify), then which products to display in your banner pop-up.
Product feed elements will have settings to configure a products filter, such as products in a certain collection.
Product hero elements have 1 product that shows, so you can select it from the dropdown.
Each type of product element allows for adding conditional product recommendations, which let you use conditions to showcase the right products, based on conditions such as quiz answers, products in the cart, etc.
Set product button actions
From the Actions tab, you can configure the first button text and the click action, to either redirect to the selected product or add to cart, from the banner pop-up.
If adding the product to cart, you can optionally configure the 2nd button text and what happens upon the 2nd button click, such as whether this 2nd click redirects shoppers to their cart, checkout, another funnel step, a URL, etc.
.png)
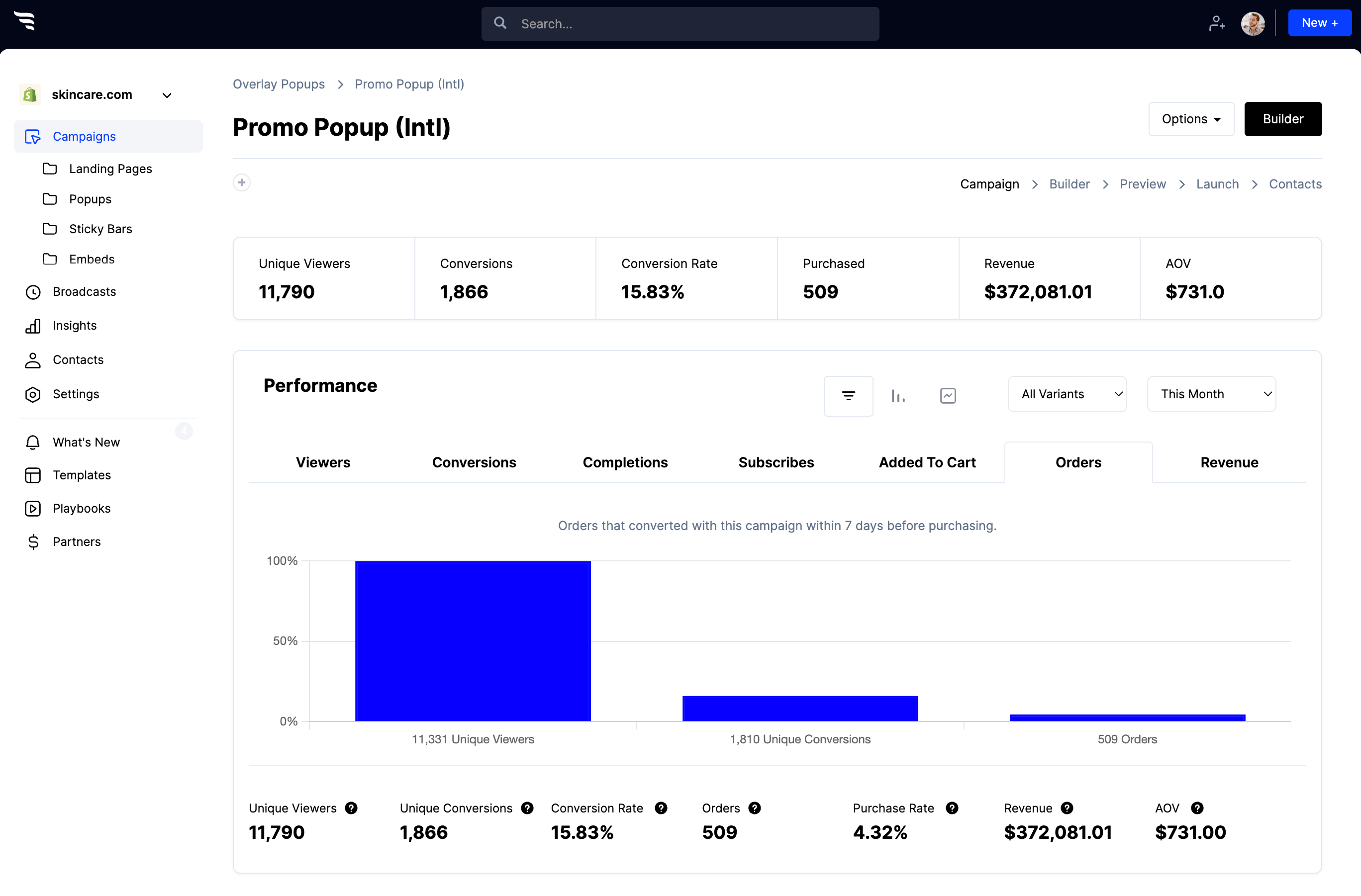
Preview your banner pop-up
Once you're done customizing the template, click to preview your banner pop-up.
You'll then be able to preview and test out your banner pop-up in a safe test environment.
Testing your banner pop-up doesn't count towards campaign stats, and it doesn't trigger automations in your integrations.
Launch your banner pop-up
Next, click "Launch" to control which pages and visitor segments you want to target your banner pop-up to.
To launch your banner pop-up, add any targeting conditions needed to control which visitors should see this pop-up, and then toggle the checkbox to activate the pop-up.
.png)
Once you've done this, your banner pop-up will begin displaying on your website!
.avif)
.avif)
.avif)
.avif)
.png)
.png)
.avif)
.png)
.png)
.png)




































































%20(1).png)










.svg)
